Digital products touch lives around the world. But far too many are still designed by teams that don’t reflect the users they aim to serve. The result? Friction-filled experiences, missed markets, and shallow representation.
At Composite Global, we’ve seen firsthand how diverse, distributed teams build better digital products—ones that are more accessible, inclusive, and performance-driven.
The Real Cost of Homogeneity in Design
When design teams lack diversity, they build for themselves. And what feels intuitive to one demographic can alienate another.
Designing forms without thinking about users with dyslexia. Using color cues that don’t account for color blindness. Writing copy that confuses ESL readers. These aren’t edge cases—they’re common oversights that drive users away.
According to WebAIM, over 96% of the top one million websites fail basic accessibility tests. That’s not a niche issue. It’s a massive, preventable loss of reach, trust, and revenue.
Running Google’s PageSpeed Insights doesn’t just test performance—it also includes a built-in accessibility audit. It flags common issues like contrast errors and missing labels, and offers manual checklists for areas automated tools can’t fully assess. It’s a great starting point for identifying gaps and building more inclusive experiences.

How Diverse Teams Make UX Smarter
The most impactful design decisions happen early during research, wireframing, and content planning. When your team includes a range of voices, you surface more perspectives, reduce blind spots, and build products with stronger empathy.
At Composite, our remote team spans time zones, cultures, and disciplines. That allows us to:
- Spot potential accessibility issues during design critiques
- Test navigation logic across different user expectations
- Consider how microcopy resonates with non-native speakers
- Build systems that flex for both global enterprise clients and local users
This thinking shows up in the details: from how we label CTAs to how we structure visual hierarchy for screen reader compatibility.
Accessibility: Not a Bonus—A Baseline
Accessible web design isn’t just a best practice. It’s increasingly a legal requirement—and a business imperative.
Failing to meet WCAG 2.1 standards can open your organization to ADA lawsuits, with thousands already filed against brands of all sizes. But compliance shouldn’t be the only motivator. Accessible design improves usability for everyone.

Proof in Practice: The Black Music Project
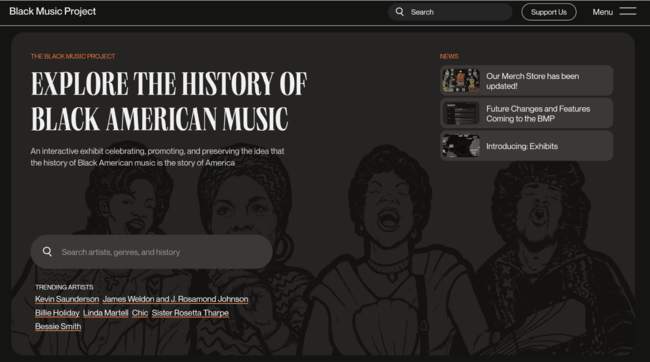
Composite was recently recognized as a Webby Honoree for our work on the Black Music Project—a digital archive that highlights Black artists’ influence on American music.
This project required more than technical skill. It demanded cultural sensitivity, strong UX storytelling, and a focus on representation. The end result wasn’t just beautiful—it was meaningful, intuitive, and emotionally resonant.
Inclusive work like this can’t be built in a vacuum. It comes from a process shaped by diverse voices.

A Global Team for Global UX
Being remote-first allows us to hire for excellence over proximity. Our designers and developers work from wherever they do their best thinking—whether that’s New York, Paris, or beyond.
That structure helps us:
- Avoid echo chambers
- Collaborate across borders and time zones
- Design with internationalization in mind from day one
And it helps our clients, too. From fintech enterprises to cultural institutions, we’ve delivered scalable, inclusive websites for clients across the U.S. and globally.
The Bottom Line
If your goal is reach, retention, and relevance—you can’t afford to design for one kind of user.
Diverse teams don’t just make your product look better. They make it work better.
Whether you’re designing a corporate website, a digital archive, or a new B2B platform, inclusivity isn’t a nice-to-have. It’s a performance driver.
The most forward-thinking teams know: inclusion starts inside the room.
Want to see how inclusive UX shows up in practice? Read how we elevate UX with motion: From Static to Strategic: How Motion Design Elevates UX in Webflow.


